El Exorcista del Papa
https://www.tokyvideo.com/es/video/moviesangie-el-exorcista-del-papa-full-hd-latino
MOVIESANGIE - El exorcista del papa [FULL HD] Latino by tokyvideo.com
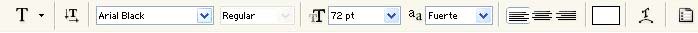
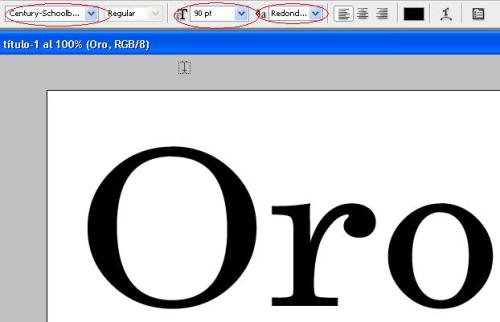
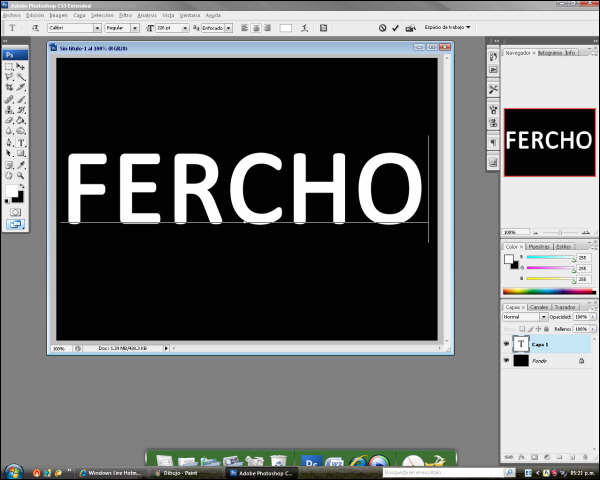
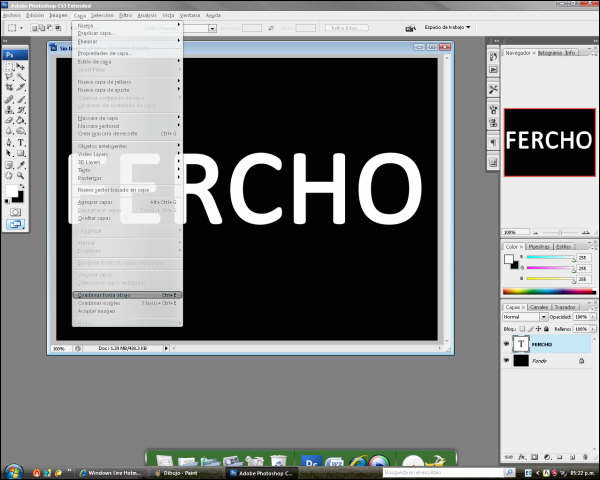
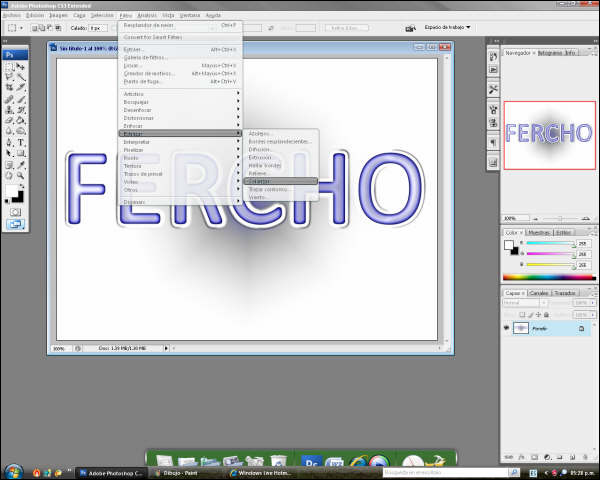
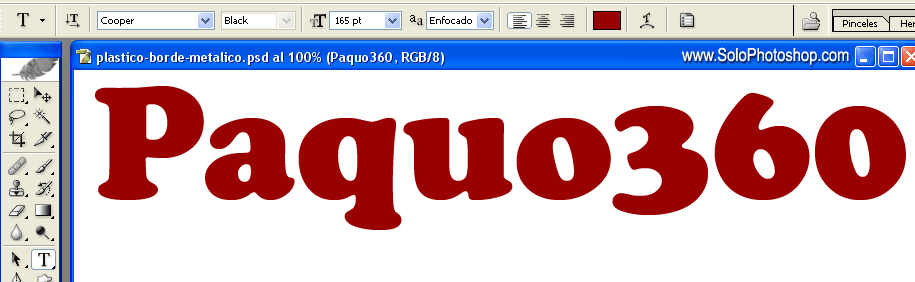
 Seleccionamos la herramienta texto otra vez y escribimos con mayúsculas ORD y pulasamos Ctrl + T (herramienta Transformar) y en la barra de Opciones de Herramienta ver Fig. haciendo clic con el botón derecho en las opciones de Anchura . y Altura elegimos píxeles y escribimos Anchura 161px. Altura 50px y presionamos la tecla Enter y la movemos a su sitio. .
Seleccionamos la herramienta texto otra vez y escribimos con mayúsculas ORD y pulasamos Ctrl + T (herramienta Transformar) y en la barra de Opciones de Herramienta ver Fig. haciendo clic con el botón derecho en las opciones de Anchura . y Altura elegimos píxeles y escribimos Anchura 161px. Altura 50px y presionamos la tecla Enter y la movemos a su sitio. . 


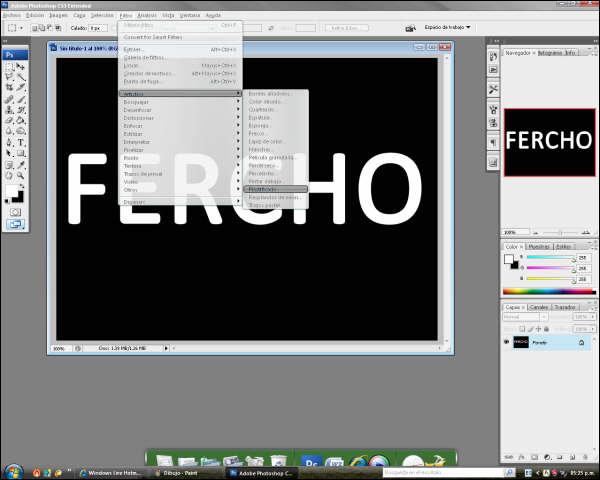
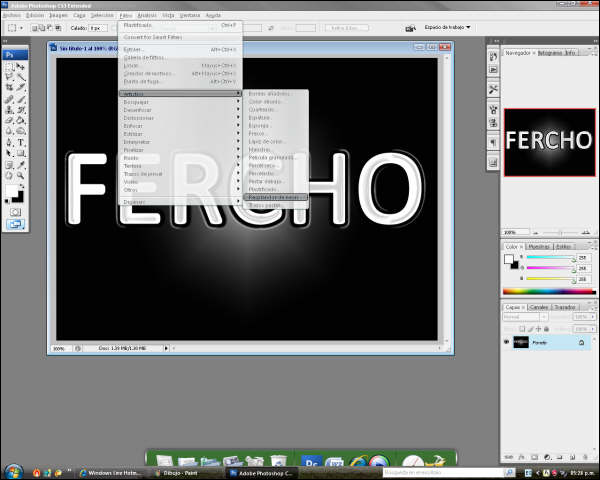
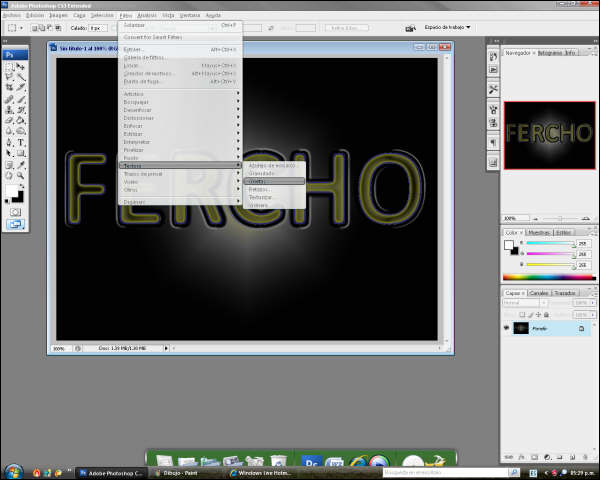
 iferencia nos creará el canal Alfa 1.
iferencia nos creará el canal Alfa 1.